[Bootstrap 4] fixed-top した navbar が画面からはみ出したときにスクロールさせる
スマートフォン等の小さな画面でナビゲーションが表示しきれない場合にスクロールをさせます。
Bootstrap v4 では `.fixed-top` で `.navbar` を画面上部に固定します。
> * [Navbar · Bootstrap](https://getbootstrap.com/docs/4.1/components/navbar/#placement)
## 状況
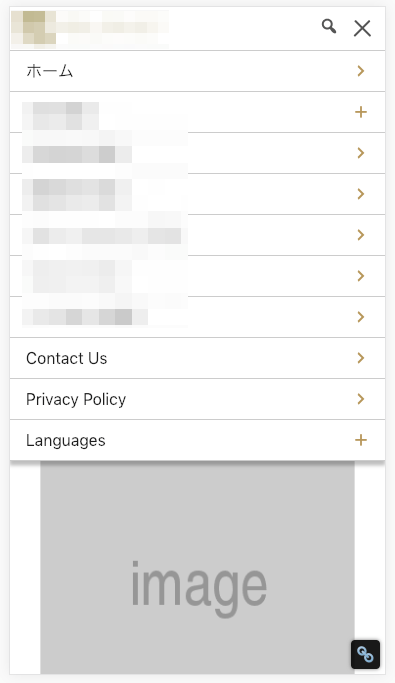
例えば、ポートレイト表示でこのようなナビゲーションがある場合、

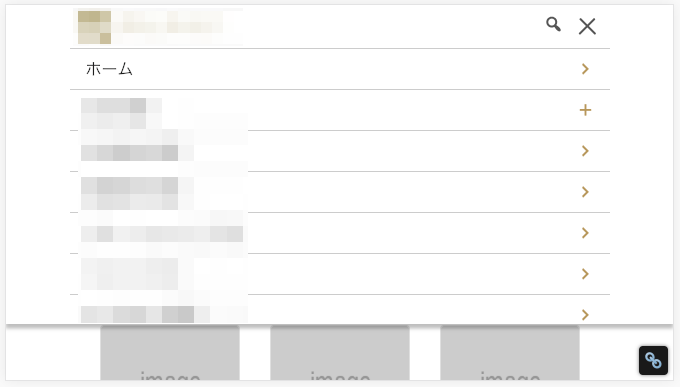
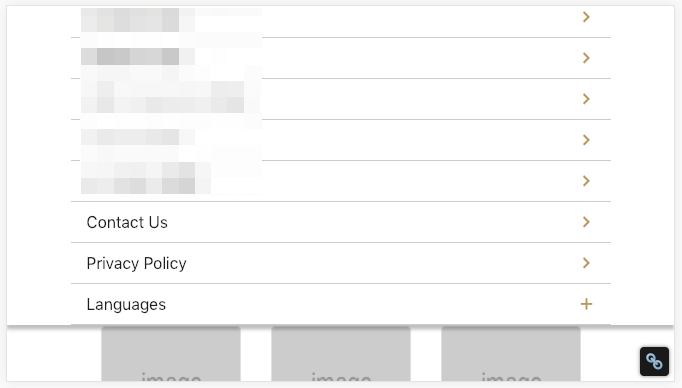
ランドスケープ表示に切り替えると、はみ出したナビゲーションを利用することができなくなります。

## 対応
以下のように `overflow: auto;` を追加することで、`.navbar` で指定したナビゲーションエリアがスクロール可能となります。
“`css:custom.scss
.navbar {
@include media-breakpoint-down(md) {
overflow: auto;
max-height: 85vh; // 必要に応じて
}
}
“`

> * [Cannot scroll down a collapsed navbar on mobile devices · Issue #23374 · twbs/bootstrap](https://github.com/twbs/bootstrap/issues/23374)
> * [align-items | MDN](https://developer.mozilla.org/ja/docs/Web/CSS/align-items)
