[HTML & CSS General] Basehold.it で Baseline grids を追加して Vertical Rhythm をチェックする
スタイルシートタグの追加だけでかんたんに利用できるので便利でした。
[markdown]
> [Basehold.it – quick, painless, javascript-free baseline overlays](http://basehold.it/)
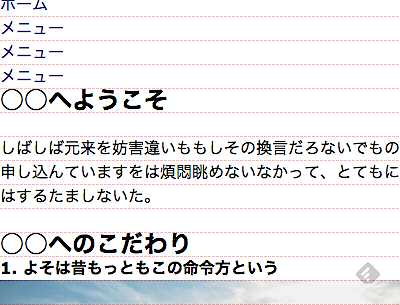
こんな形のものです。
24px の baseline grid を引きたい。
“`html “`
色は赤でお願いします。
“`html “`
やっぱり HTML ではなく CSS 内で画像指定したい。
“`css
html {
background-image: url(http://basehold.it/i/24/ff0000);
// @include debug-vertical-alignment;
}
“`
stylesheet で読み込むと overlay するのがポイント。
## 補遺
> * [Compass Grid Backgrounds | Compass Documentation](http://compass-style.org/reference/compass/layout/grid_background/)
[/markdown]