[WP Plugin] Jetpack: 利用しているテーマに Custom CSS を管理画面から追加する
公式プラグイン Jetpack by WordPress.com の「カスタム CSS」機能が便利。
[markdown]
> * [Jetpack by WordPress.com — WordPress Plugins](https://ja.wordpress.org/plugins/jetpack/)
## 経緯
暫定テーマで見切り発車した後、テーマの作り直しが延び延びになっている。
気持ち悪い部分がいろいろあり、がまんできずに Plugin, Widget, CSS などできるところから少しずつ見直している。
CSS の追加は、Jetpack の「カスタム CSS」で簡単できた。
## 設定
[Jetpack](https://ja.wordpress.org/plugins/jetpack/) をインストール後、「管理画面 > Jetpack > 設定」から「カスタムCSS」を有効化。

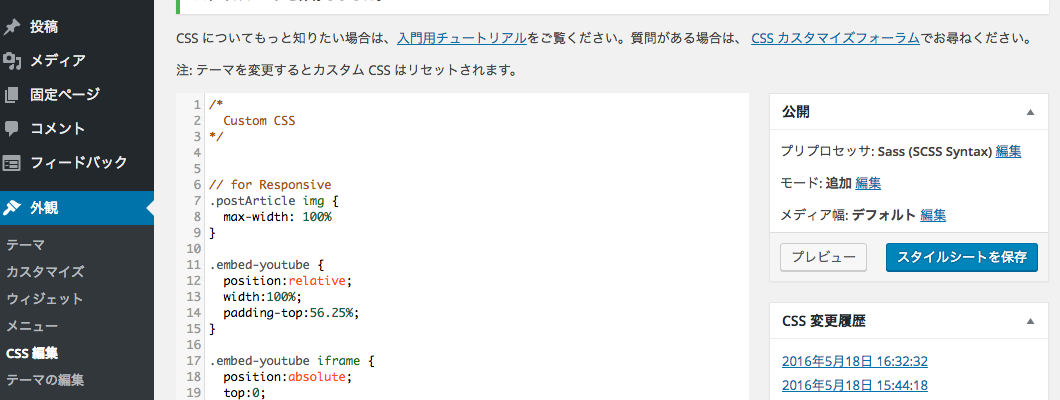
「外観 > CSS 編集」からスタイルシートエディターが利用できる。

テーマを変更すると、カスタムCSSはリセットされるとのこと。
– プリプロセッサ … 「なし, Sass, LESS」を選択できる。
– モード … 「CSSを追加, テーマのCSSと入れ替え」を選択できる。
– メディア幅 … 「フルサイズ画像の最大幅」をピクセル指定できる。
※ [Custom CSS — Jetpack for WordPress](https://jetpack.com/support/custom-css/#limited-width)
[/markdown]
