[Susy2] Susy2 によるレスポンシブレイアウトと Breakpoint
Susy2 でレスポンシブデザインを実現するために、Breakpoint をインストールします。
[markdown]
## インストール
Breakpoint は、Compass の extension
> * [Breakpoint](http://breakpoint-sass.com/)
“`prettyprinted
% gem install breakpoint
“`
もしくは下記の内容で `bundle install` します。
“`ruby:Gemfile
gem “breakpoint”, “~>2.4.6”
“`
config.rb で require します。
“`ruby:config.rb
# Require any additional compass plugins here.
require ‘susy’
require ‘breakpoint’
“`
scss に import します。
“`css:_grids.scss
@import “breakpoint”;
“`
## breakpoint のつかいかた
### breakpoint を設定して Media Queries コードを生成する
今までのサンプルで基本的なレイアウト設定をこんな形で書いていましたので流用します。
なお、`gutter-position: after` だと、サンプルのようにレイアウトが乱れました。
“`css:_grids.scss
@import “compass”;
@import “compass/reset”;
@import “susy”;
@import “breakpoint”;
$susy: (
columns: 12,
gutters: 1/4,
math: fluid,
output: float,
gutter-position: inside,
container: 80%,
);
$contents: 8 at 5;
$aside: 4;
.container {
@include container;
@include clearfix;
}
.contents {
@include span($contents);
}
.aside {
@include span($aside);
}
“`
breakpoint を利用します。
“`css:_grids.scss
.container {
@include container;
@include clearfix;
}
@include breakpoint(500px) {
.contents {
@include span($contents);
}
.aside {
@include span($aside);
}
}
“`
こんな css が生成されました。
“`css:style.css
@media (min-width: 500px) {
.contents {
width: 66.10169%;
float: right;
margin-right: 0;
}
.aside {
width: 32.20339%;
float: left;
margin-right: 1.69492%;
}
}
“`
ブラウザの横幅が 500px になると、一段組みになりました。
### breakpoint を追加する
例えば横幅が広い場合は、パラグラフを2カラムにするようなレイアウトを作成してみる。
“`html:index.html
contents
lorem…
lorem…
“`
1200px 時に col1, col2 を分割してみます。
“`css:_grids.scss
@include breakpoint(1200px) {
.contents {
@include span(8 at 5);
.col1, .col2 {
@include span(6);
}
}
.aside {
@include span(4);
}
}
“`
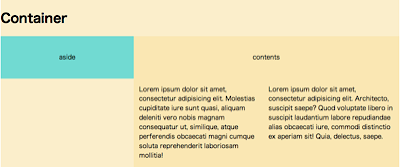
横幅が 1200px 以上
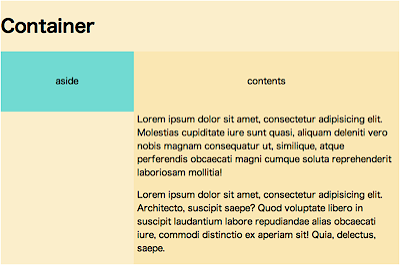
500px 以上、1200px 未満
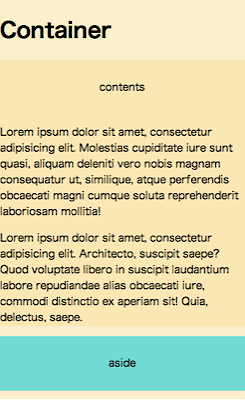
500px 未満
※ 上記分かりやすくするために cssreset を外しました
## susy breakpoint
shortcut ということらしい。
> * [Toolkit — Susy 2.1.2 documentation](http://susydocs.oddbird.net/en/latest/toolkit/#breakpoint)
>
> This is a shortcut for combining the breakpoint and with-layout mixins.
書き換えると下記のようになります。
“`css:_grids.scss
@include susy-breakpoint(1200px, 12) {
.contents {
@include span(8 at 5);
.col1, .col2 {
@include span(6);
}
}
.aside {
@include span(4);
}
}
“`
## 補遺
> * [A Complete Tutorial to Susy 2 (Part 2) — Zell Liew](http://www.zell-weekeat.com/susy2-tutorial-2/)
> * [Static Grids with Susy 2 — Zell Liew](http://www.zell-weekeat.com/static-grids-with-susy2/)
[/markdown]