[jQuery] jQueryAutoHeight: div box の高さを揃える
並べた複数の div box の高さを揃える。
[markdown]
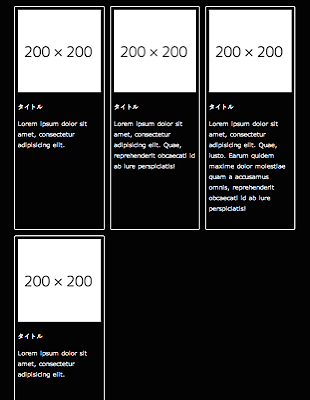
通常、下記のように高さが揃わない。
> * [CSS: div box を横並びにする | deadwood](https://www.d-wood.com/blog/2014/07/17_6465.html)
プラグインを利用して揃えてみる。
> * [jQueryAutoHeight.js – 複数のカラムの高さを最大値にそろえるjQueryプラグイン | かたつむりくんのWWW](http://www.tinybeans.net/blog/download/jquery-plugin/jquery-auto-height.html)
## License
記載無し
## Browser Support
Firefox, Chrome, Safari, iOS, (Android), IE9+
## Installation
Bower からダウンロードできるが、設置は手動。
“`prettyprinted
% bower info jQueryAutoHeight
bower not-cached git://github.com/tinybeans/jQueryAutoHeight.git#*
bower resolve git://github.com/tinybeans/jQueryAutoHeight.git#*
bower checkout jQueryAutoHeight#master
bower invalid-meta jQueryAutoHeight is missing “main” entry in bower.json
bower invalid-meta jQueryAutoHeight is missing “ignore” entry in bower.json
bower resolved git://github.com/tinybeans/jQueryAutoHeight.git#3c5eb1ae8d
{
name: ‘jQueryAutoHeight’,
homepage: ‘https://github.com/tinybeans/jQueryAutoHeight’
}
No versions available.
“`
## Usage
jQueryの後にライブラリを読み込み、揃えたいセレクタを指定する。
“`html
“`
## 補遺
> * [Equal Height Blocks in Rows | CSS-Tricks](http://css-tricks.com/equal-height-blocks-in-rows/)
> * [ブロック要素の高さを行毎にあわせるjQueryプラグインを習作する – Mach3.laBlog](http://blog.mach3.jp/2013/03/04/jquery-lineup.html)
> * [jorenvanhee/EqualHeight.js](https://github.com/JorenVanHee/EqualHeight.js)
> * [[JS]レスポンシブにしっかり対応!高さの異なるパネルを揃えたり、成り行きにするスクリプト -EqualHeight.js | コリス](http://coliss.com/articles/build-websites/operation/javascript/jquery-plugin-equalheight-by-jorenvanhee.html)
[/markdown]