[Chrome Developer Tools] Chrome Developer Tools で HTTP Header を確認する方法
HTTP Header を調べようと思って、色々ありすぎてアレ?ってなったのでまとめておきます。
[markdown]
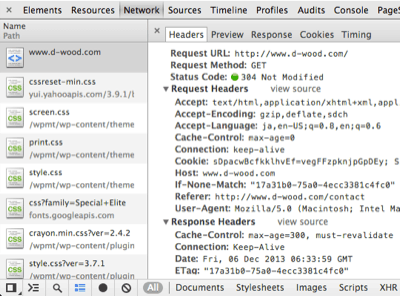
## Chrome Developer Tools
1. cmd + option + I で、Developer Tools を起動。
2. `Network` タブを選択。
3. ページをリロード。
4. 左の `Name` から、調べたいものを選択。
5. 右のタブから、`Headers` を選択。
> * [View HTTP headers in Google Chrome? – Stack Overflow](http://stackoverflow.com/questions/4423061/view-http-headers-in-google-chrome)
## 他にもいろいろある
### chrome 内部機能を呼び出す
以下をアドレスバーに入力する。
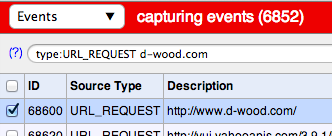
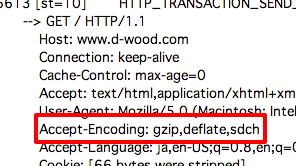
[chrome://net-internals/#events](chrome://net-internals/#events)
extension の通信などいろいろ含まれているので、フォームから絞り込んで利用する。
“`
type:URL_REQUEST d-wood.com
“`
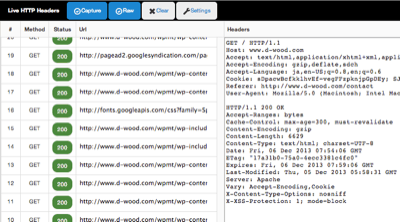
### chrome extension をつかう
Live HTTP Headers
> * [Chrome ウェブストア – Live HTTP Headers](https://chrome.google.com/webstore/detail/live-http-headers/iaiioopjkcekapmldfgbebdclcnpgnlo)
## 補遺
### IE, Firefox, Proxy
他のブラウザであるとか、ブラウザに依存せず proxy をつかうものについては、こちらが参考になりました。
> * [ブラウザ別 HTTPヘッダー モニタリングツールを調べてみた – hideharaの日記](http://d.hatena.ne.jp/hidehara/20130328/1364473379)
### RFC
> * [Hypertext Transfer Protocol — HTTP/1.1](http://www.w3.org/Protocols/rfc2616/rfc2616.html)
> * [[Studying HTTP] HTTP Header Fields](http://www.studyinghttp.net/header)
[/markdown]